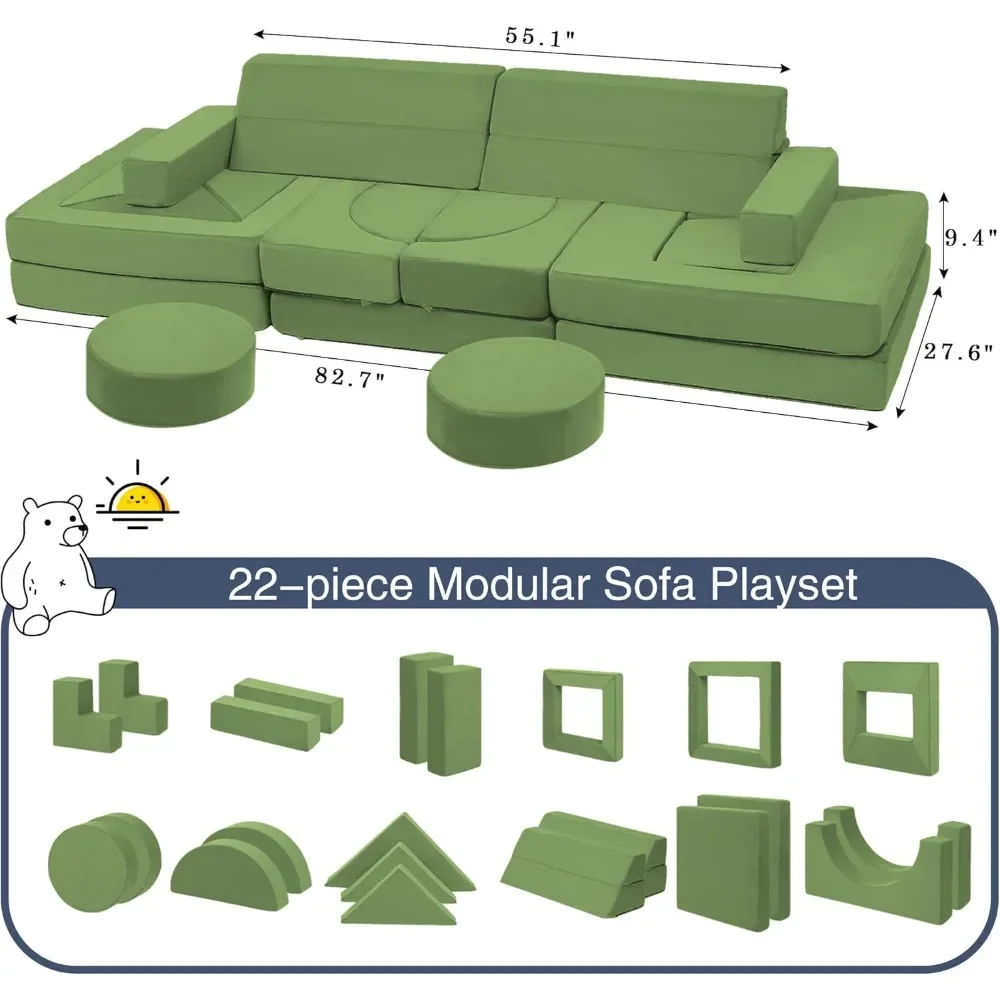
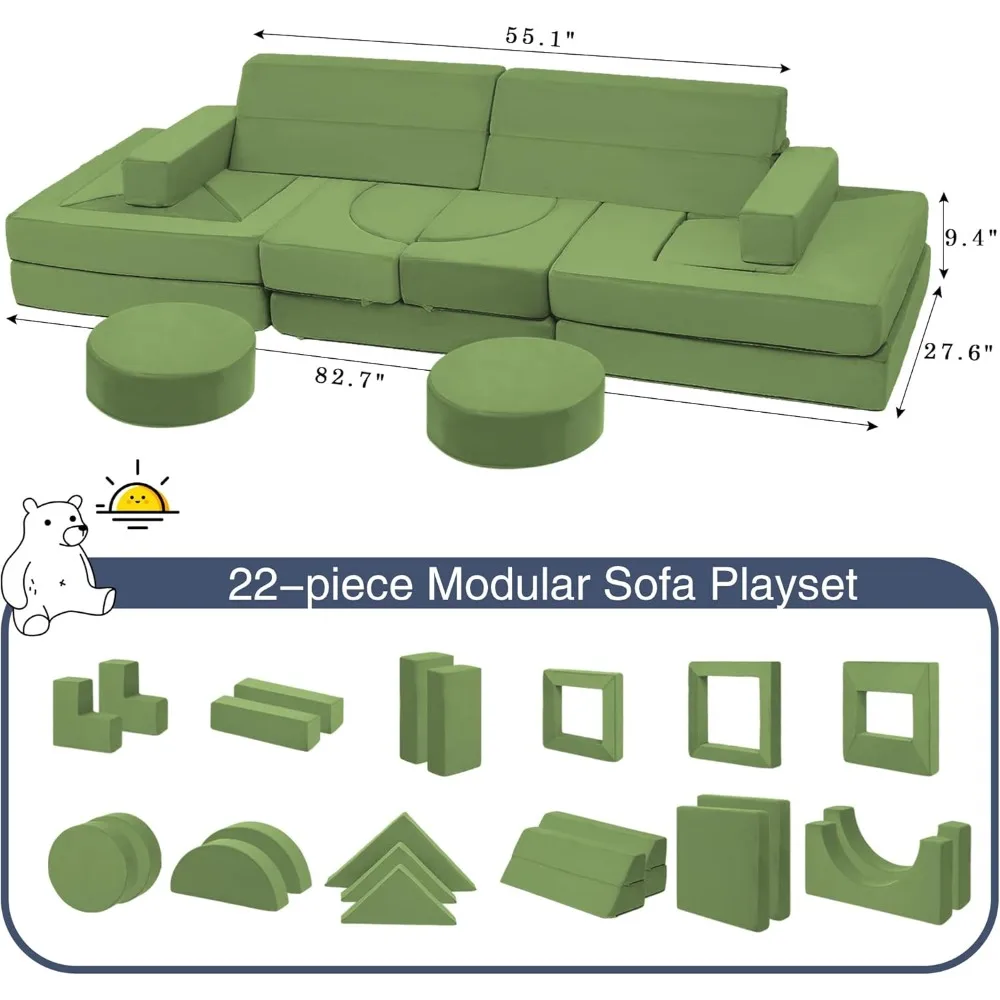
22Pcs Modular Kids Play Couch – Kids Couch for Playroom Bedroom Living Rooms 500+DIY Creativing Couch for Inspiring Child
$460.14
Description
- Hign-concerned Chemical: None
- Installation Method: Assembly
- Origin: US(Origin)
- Seat Depth: 20 inches
- Seat Height: 10 Inches
- Weight Limit: 50 Pounds
- Product Dimensions: 10″D x 10″W x 10″H
- Item Weight: 30 Pounds
- Seating Capacity: 5
- Frame Material: Polypropylene
About this item
- 22pcs Modular Design : The kids modular play couch has 22 pieces: Big Square block*2, Semicircle block*2, Semicircular concave block*2, Mouth shape*3, Big triangle*1, Small triangle*2, L-shape block*2, Rectangle block*2, Circular block*2, Folding Trapezoidal block*2, and Elongated block*2
- Upgraded Material : The toddler play couch is separate and freely combined to create many interesting shapes
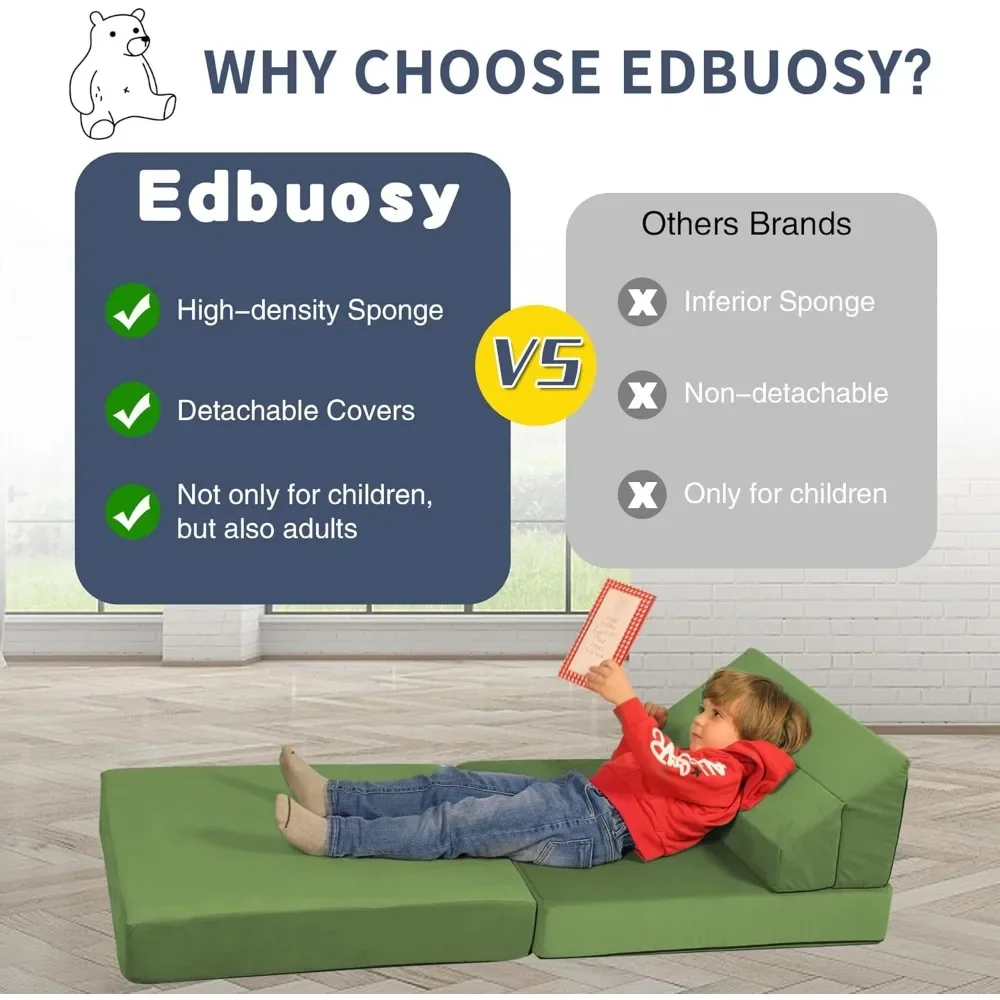
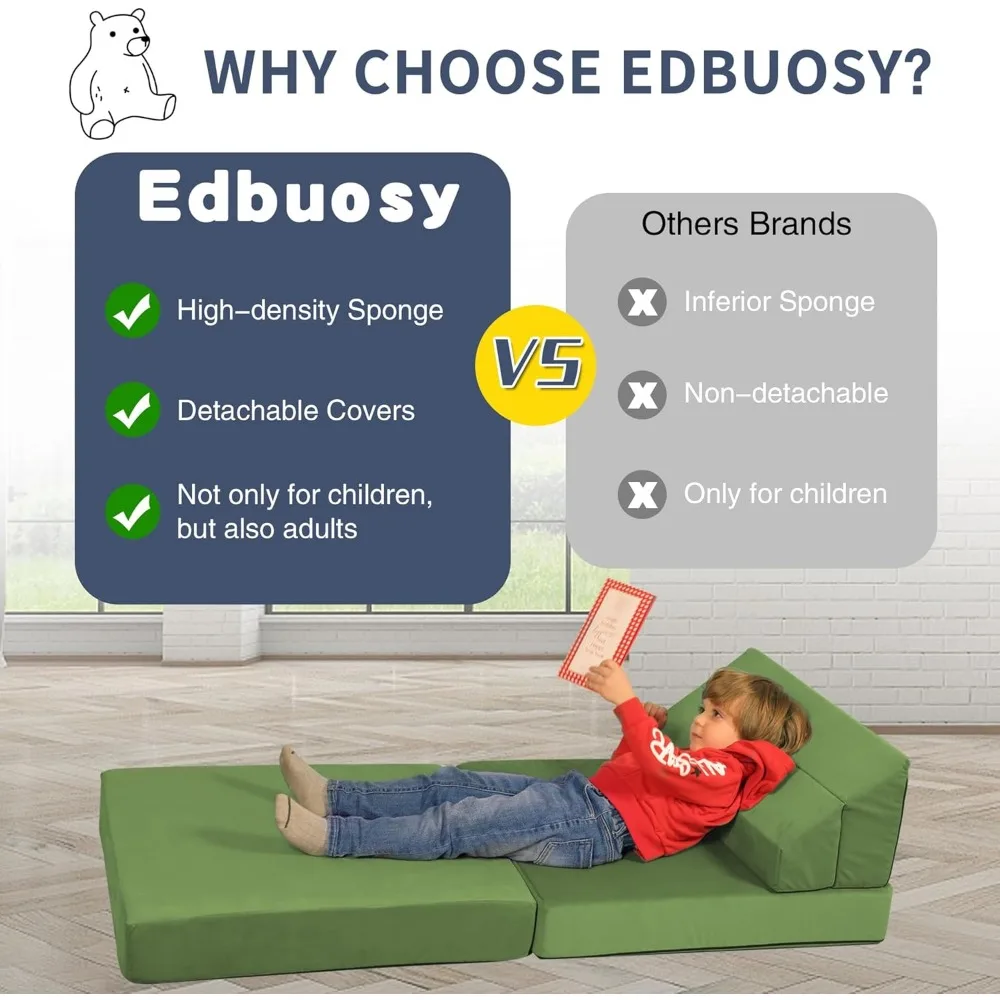
- Upgraded Material : High-density Grade-A mattress sponge and plush velvet material can withstand adventurous play activities, providing a soft and low-impact surface for kids to jump, climb, and play without any harsh edges or sharp corners
- High-Density Foam Kids Couch : These thick foam and comfortable fabrics make the kids couch super cute and plush. If your child is learning to walk and climb, and you’re concerned about them sitting on play couchor falling on a hardwood floor, then have it
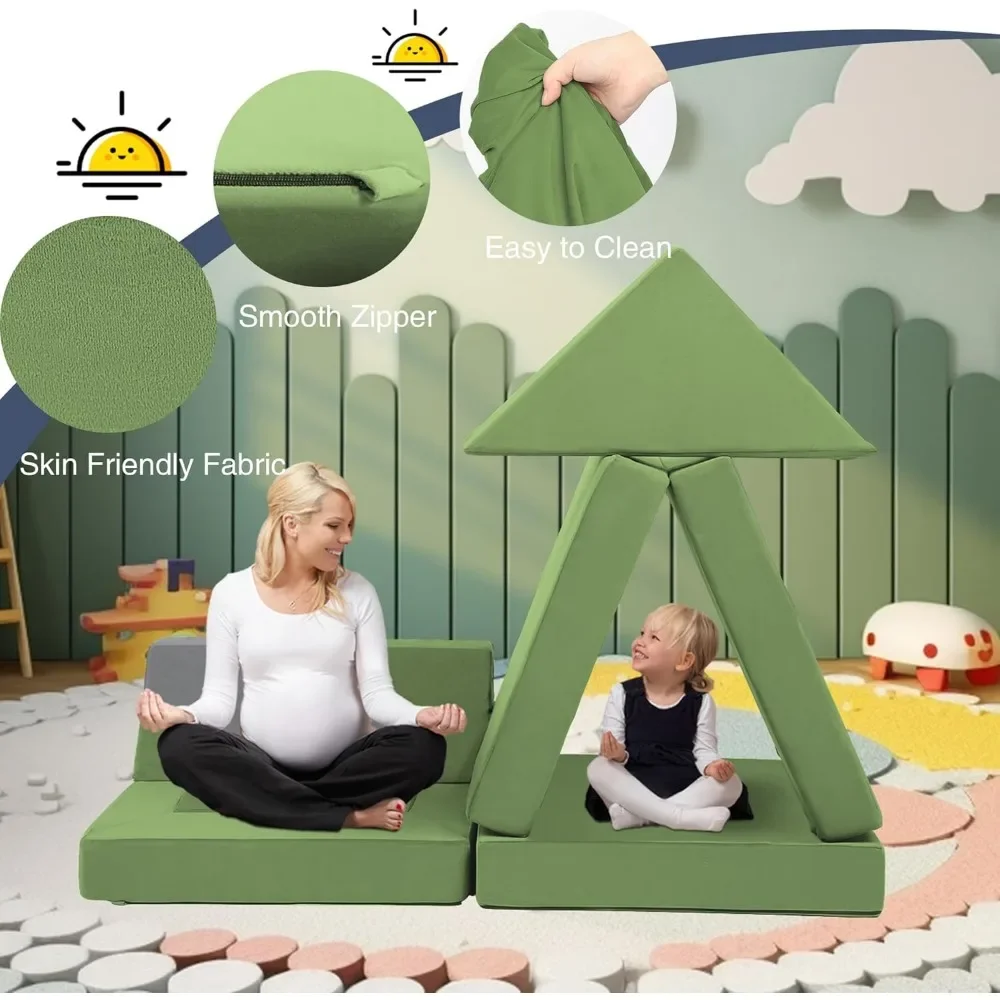
- Inspire Creativity&Imagination : The kids couch encourages interactive play and collaboration among children, building forts, creating imaginative play scenarios, or arranging the pieces like puzzle blocks
- Easy Clean And Easy Maintain : The plush velour cover of our kids sofa is removable and machine washable. The fabric is comfortable and everyday durable use, is also resistant to shrinking, fading and shedding.Kid sofa stays the same as the new one after washing
- Ideal Gift For Your Child : If you are looking for a practical and fun gift for your child, our kids couch is your best choice. The flexibility of the design allows for adaptability as your child grows, ensuring that the play couch remains engaging and age-appropriate for years to come
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}






















Reviews
There are no reviews yet.